Wij werken met gelijkgestemden in alle soorten organisaties.
Heb je interesse om met ons te werken aan een website, webapplicatie? Leg jouw plan aan ons voor, en we denken graag met je mee.
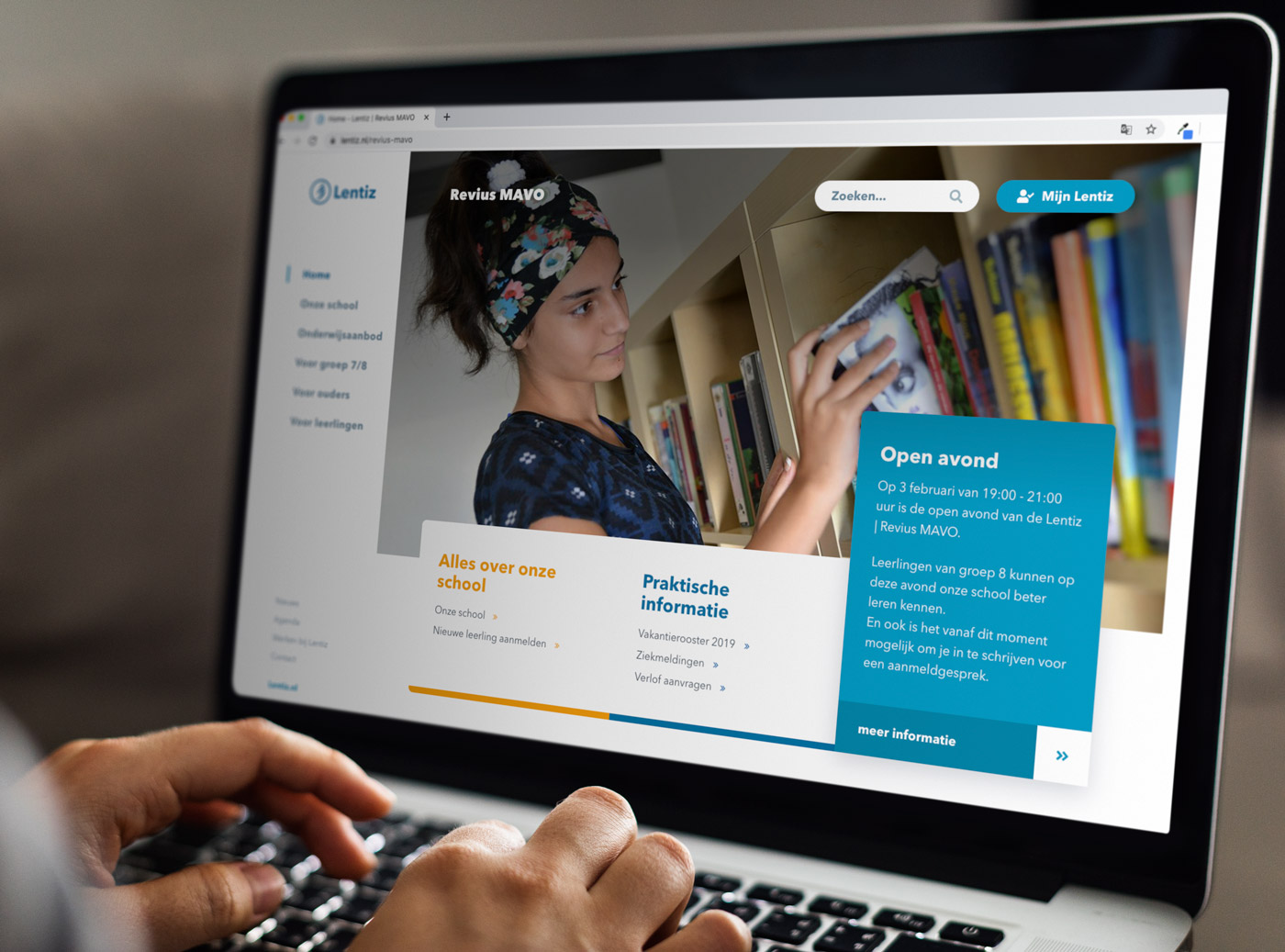
WordPress Multisite voor de 14 scholen van Lentiz onderwijsgroep.
Lentiz onderwijsgroep bestaat uit 14 scholen met vmbo, havo, vwo en mbo opleidingen in de groene sector. De ruim 7500 leerlingen en studenten van Lentiz worden voorbereid op de toekomst en gestimuleerd om het beste uit zichzelf te halen. Dat straalt de nieuwe website nu ook uit.

14 Scholen, een aangescherpte visie, een programma van eisen, een functioneel ontwerp, een interactiedesign en een interfacedesign. Het enige wat nog mist: een webbouwer. Oftewel: Slik. In samenwerking met BOOM Strategie - verantwoordelijk voor het ontwerp
en het strategische proces binnen Lentiz - realiseerde Slik de nieuwe website voor Lentiz en de 14 scholen. Het resultaat: 1 WordPress Multisite omgeving, 1 custom thema, 15 kleurenschema’s, 1 corporate website, 14 scholenwebsites en een klaslokaal vol met getrainde webredacteuren.
De rol van Slik binnen dit project is de technische partij. We hebben extra tijd geinvesteerd in het onderzoeken welke opbouw van het cms-systeem WordPress voor de webredacteuren van Lentiz het beste werkt.
Samen met de betrokkenen van Lentiz en BOOM hebben we nagedacht over alle componenten vanuit het ontwerp. Wil een webredacteur elke pagina flexibel inrichten? Of is er ook behoefte aan wat meer sturing in content? We hebben de afweging gemaakt of een component flexibel moest zijn of meer vast dient te staan in een template. Dat heeft geresulteerd in een balans tussen templates en flexibele contentblokken waarmee de webredacteuren de onderdelen vanuit het ontwerp op een willekeurige volgorde kunnen toepassen.
Wat houden die flexibele blocks eigenlijk in? Slik bouwt elke WordPress-omgeving op maat. Daarvoor maken we gebruik van de plugin Advanced Custom Fields (ACF). Met ACF veranderen we de editor van WordPress in van één eenvoudig tekstveld tot een flexibel indeelbaar grid van flexibele contentblokken. Oftewel: een component waarmee de webredacteuren vrij pagina’s kunnen samenstellen. Dit maakt een thema breder inzetbaar en de site in z’n geheel later makkelijker uitbreidbaar.
Lentiz onderwijsgroep bestaat uit 14 scholen. Iedere school heeft zijn eigen website voor het communiceren naar leerlingen, maar vooral ook voor het werven van nieuwe leerlingen. Wanneer Lentiz een nieuwe site laat ontwikkelen, betekent dat direct dat er 15 nieuwe sites (incl. de corporate website) moeten worden gemaakt. Elke school wil zijn eigen identiteit behouden en qua huisstijl gebruik maken van hun eigen huisstijlkleuren. En toch moet er herkenbaarheid in zitten. Dus is er een ontwerp gemaakt die voor iedere school inzetbaar is. Mét elke school zijn eigen kleurenschema.
Nu de technische realisatie nog. Met de aangescherpte visie, programma van eisen, functioneel ontwerp, interactiedesign en interfacedesign op zak besloten we 1 thema te maken en de websites binnen een WordPress Multisite omgeving beheersbaar te maken. Elke website draait nu op hetzelfde thema binnen dezelfde WordPress Multisite omgeving. Elke site binnen deze omgeving laadt zijn eigen kleurenschema in, zodra je die bezoekt. De WordPress Multisite omgeving zorgt ervoor dat alle websites binnen 1 WordPress omgeving draaien en het beheer op 1 plek plaatsvindt. Dankzij de rollenstructuur hebben webredacteuren alleen toegang tot de website van hun eigen school. Elke school heeft namelijk zijn eigen webredacteur(en) voor het beheren van de content. Slik trainde de webredacteuren, zodat zij nu zelf de website van hún school kunnen bijhouden.

Voor de realisatie van de websites maakten we gebruik van de technologieën HTML, CSS 3 (BEM), Javascript (JQuery, Vue.js) en PHP7. Vanzelfsprekend schrijven we onze code semantisch en in een logische structuur. Om tot het juiste evenwicht te komen tussen laadsnelheid en kwaliteit van de afbeelding, maken we gebruik van gecomprimeerde afbeeldingen en .svg voor illustraties. Met behulp van WP Super Cache maken we van de dynamische WordPress-pagina, statische html-bestanden. Het aanbieden van statische pagina’s is veel sneller en zorgt voor minder belasting op de server.
Als cms maken we gebruik van - zoals eerder genoemd - WordPress. Wordpress is, als industriestandaard, een gewild object voor hackers. Daarom zetten we extra in op security met oa het toepassen van een software firewall (ModSecurity), een hardware firewall (Fortigate cluster) ter bescherming tegen DDos-aanvallen - wat voor een onderwijsgroep zeker geen overbodige luxe is - ssl-certificaten A+, security headers, etc.
Bedenk wel dat de basis goed moet zijn: ieder thema dat we ontwikkelen is dan ook custom made. We raden standaard-thema’s sterk af, dit is namelijk een bron van veiligheidsproblemen. Hetzelfde geldt voor de talloze plugins die beschikbaar zijn. Wij maken daarom zo min mogelijk gebruik van plugins, controleren plugins voor gebruik op veiligheidsaspecten en houden alle plugins actief bij.
Lees meer over onze WordPress beveiliging.