Wij werken met gelijkgestemden in alle soorten organisaties.
Heb je interesse om met ons te werken aan een website, webapplicatie? Leg jouw plan aan ons voor, en we denken graag met je mee.
Voor merken die inspireren, ontroeren en verbinden
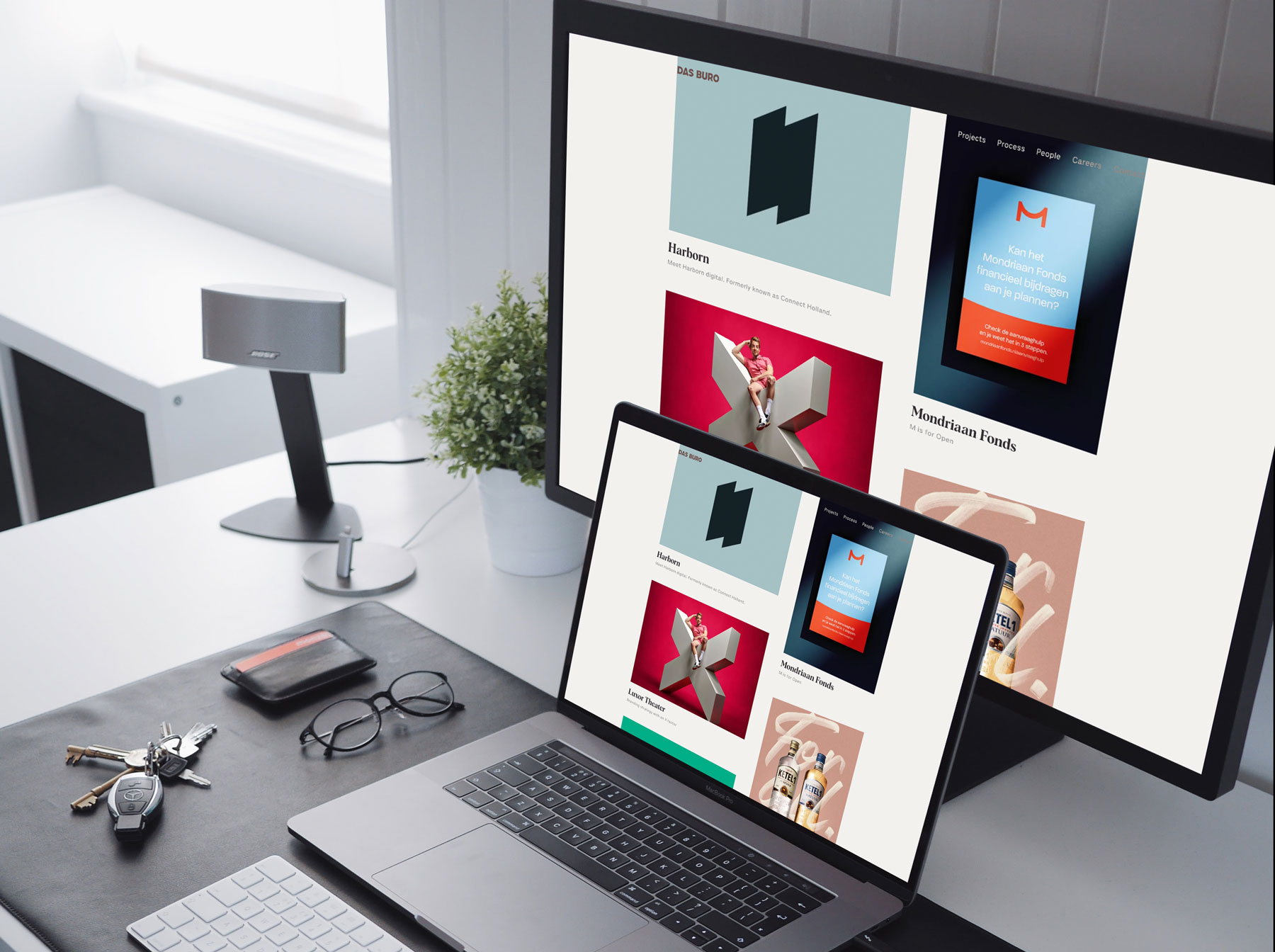
Een exceptionele website met een uitdagend design en veel animaties. We maakten hem voor Das Buro.
Voor Das Buro Creative Agency heeft Slik het creatieve design (credits voor Das Buro) tot leven laten komen in een werkende website met indrukwekkende animaties. Eerder werkten we al samen met Das Buro aan de technische realisatie van de websites voor Ketel1 Jenever en Mezz Concerts & Dance Breda.
Das Buro is een creatief, strategisch design & brandingbureau met nieuwsgierige en toegewijde mensen. Je bent volgens Das Buro op je best als je je thuis voelt, op een plek waar je jezelf kan zijn, fouten kan maken en elkaar kan vertrouwen. Met elkaar geloven ze erin dat geweldige merken inspireren, ontroeren en verbinden. Het is hun missie om bedrijven te helpen dit ook te bereiken.

Als creative agency moet je website van goeden huize komen om te laten zien waar je goed in bent. De creativiteit moet van het scherm spatten. Das Buro kwam met een creatief design en een wensenlijst voor animaties bij Slik. Het ontwerpen en bedenken hoe de animaties technisch moeten werken, dat kan Das Buro wel. Nu de technische uitvoering nog :). De uitdaging: in het hoofd van Das Buro kruipen om een goed beeld te krijgen van de ideeën voor de animaties. Om vervolgens een slimme WordPress website te bouwen die aan de achterkant en de voorkant, met extra aandacht voor de animaties, aan de verwachtingen van Das Buro voldoe
De website van Das Buro bevat over de gehele website animaties. Animaties zijn kleine, bewegende interacties op een website. We noemen ze ook wel micro-animaties. Kleine animaties zie je vaak terug in icoontjes, buttons of pijltjes die bewegen of van kleur veranderen als je er met je muis overheen gaat. Ze vallen niet direct op, maar geven je als gebruiker toch een ‘extra gevoel’.
Klik zelf eens door de website heen en ontdek de verschillende kleine en grotere animaties. Of loop er samen met ons doorheen:
Met een stevige basis en een goed merk-DNA zorgt Das Buro voor een unieke positionering van merken. Merk-DNA met een visie die inspireert, een missie die een innerlijke vlam ontsteekt en de waarden die een merk constant laat zien. Door middel van een merkplan blaast Das Buro merken een nieuw leven in.
Met een sterk team van strategische denkers, ontwerpers en creatieve marketeers, gaat dit bureau dagelijks aan de slag met de mooiste merken en bijzondere projecten.
Wil je meer zien van Das Buro en de bijzondere website met animaties? Breng dan snel een bezoek aan de website!