
Navigationalisme: stimuleer & leid je bezoekers tot conversie
In – voor internetbegrippen – grootmoeders tijd was het al heel wat om een website of webshop te runnen. Het was toen relatief eenvoudig om Costa Concordia’s vol met bezoekers naar je website te lokken. Maar de tijd ging hard en het internet harder. Het aantal webshops groeide net zo hard mee. De zoomfunctie deed zijn intrede en binnen de kortste keren stond je in een virtueel pashokje bij de H&M. Social media kwam, zag en overwon. Wie daar te laat op inspeelde, raakte sneller achterop dan dat je een Facebookaccount kunt aanmaken.
The danger of not including the developer link
Terwijl je dit artikel leest, wurmen twee nieuwe concurrenten zich een weg de zoekmachines in. Vandaag is de nieuwe morgen. In 2012 zal je dus met meer moeten aankomen dan in Grootmoeders tijd. Hoe ga jij nu nog die zoekmachinebuurman kloppen? Wat zijn dé punten waarop nog iets te halen valt? In dit artikel beschrijf ik dé krent in de pap: het navigationalisme.
Navigationalisme: bezoekers op je website stimuleren een conversie te genereren door het inzetten van gebruiksvriendelijke navigatietechnieken
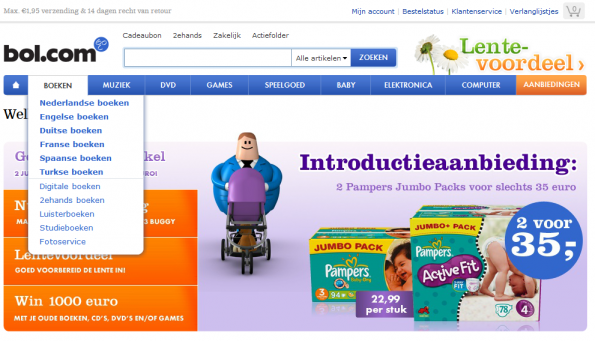
Het is de kunst een webdesign zo in te richten, dat de bezoekers feilloos vinden wat zij zoeken. Een kunst die Amazon en Bol.com groot heeft gemaakt. Hoe doe je dat?

Waar ben ik?
Door te beginnen bij deze vraag. Deze vraag dient de bezoeker op elk moment en zonder moeite te kunnen beantwoorden. Om de navigatie van een website beter te begrijpen, wil de bezoeker weten waar hij zich op dat moment bevindt. Bovendien raakt de bezoeker zo nooit verdwaald. Ik begin bij het begin. Op welke website is de bezoeker? Wat is er allemaal te vinden? En waarom moet de bezoeker hier zijn en niet bij de concurrent? Laat je Site-ID daarom duidelijk zien. Probeer in dit geval niet origineel te zijn; plaats je Site-ID gewoon links bovenaan, volg de conventie.
Vermeld bij je Site-ID ook je tagline: één korte zin waarmee jij aangeeft wat je website doet en waar die goed in is. Boddies.nl: ‘Dé webshop voor trendy lingerie’. Deze beantwoordt in één keer de twee essentiële vragen.
- Wat doet Boddies.nl? Lingerie verkopen
- Waar is Boddies.nl goed in? De lingerie is trendy
Dit is belangrijk, omdat nieuwe bezoekers zo in één oogopslag weten dat zij hebben gevonden wat zij zochten. Het verhoogt de kans dat de bezoeker blijft en binnen je website verder zoekt. Vermeld daarnaast ook altijd een linkje naar ‘home’. Mocht de bezoeker het idee hebben verdwaald te zijn, dan is dit de makkelijke weg terug. In mijn ogen een ondergewaardeerde knop, die de bezoeker meteen een comfortabel gevoel geeft. Ook de Site-ID (logo + slogan) wordt vaak gebruikt om naar ‘home’ te navigeren. Zorg dat dat ook kan!
Laat bezoekers nooit verdwalen
Maar voorkomen is beter dan genezen. Dus laat je de bezoeker nooit verdwalen. Geef daarom overal duidelijk aan op welke locatie de bezoeker zich bevindt en welke mogelijkheden er verder zijn. Gebruik daarvoor de secties en subsecties. Bijvoorbeeld: herenkleding > T-shirts. Zorg dat de betreffende (sub)secties duidelijk zijn gemarkeerd, wanneer ze zijn aangeklikt. Een klein pijltje wordt in de haastige haast vaak over het hoofd gezien en is dus niet genoeg. Een gekleurd vlak, vetgedrukte letters en/of grotere letters werken een stuk beter.
Vermeld ook altijd de naam van de pagina waarop de bezoeker zich op dat moment bevindt. Ook al zijn de sectie en subsectie al gemarkeerd, je hebt altijd een paginanaam nodig. Het maakt het de bezoeker nét dat beetje makkelijker. Gebruik exact dezelfde benaming als de naam van de (sub)sectie waar de bezoeker op klikte. Daarmee voorkom je verwarring. Ook als de paginanaam niet opvalt of niet goed gepositioneerd is, schept dat verwarring. Plaats de paginanaam links bovenaan de betreffende pagina. Zorg dat deze niet op een plaats staat waar andere elementen worden verwacht, zoals een banner, de Site-ID of lokale navigatie. En natuurlijk zorg je ervoor dat deze in het oog springt. Wees creatief en maak gebruik van kleur, lettertype en -grootte. Uiteraard wel passend bij de rest van je website als geheel.
Werken met tabbladen
Het werken met tabbladen is een absolute aanrader. Visueel gezien creëren zij het effect dat er één element werkelijk naar voren komt en alle andere op de achtergrond verdwijnen. Het grote voordeel is dat tabbladen stammen uit de tijd dat papier nog hip was. Iedereen begrijpt de functie en vindt het prettig ermee te werken. Een ideale manier dus om de bezoeker duidelijk te maken waar hij zich bevindt. Geef het geselecteerde tabblad een andere kleur dan de andere tabbladen en trek de lijn door. Zo komt het tabblad daadwerkelijk naar voren.

Proefkonijnenhok
Hoe goed heb jij alle elementen toegepast? Neem de proef op de som. Het is eenvoudig en levert doorslaggevende uitslagen op. Richt een proefkonijnenhok in van mensen van buiten je organisatie. Geef steeds elk konijn een andere (uitgeprinte) pagina. De opdracht luidt: werp een vluchtige blik van 5 seconden op je pagina en omcirkel de volgende elementen:
- Site-ID
- Paginanaam
- Secties en subsecties
- Lokale navigaties
- De locatie van de betreffende pagina
- De zoekbar
Elk konijn moet erin slagen om alle elementen op alle pagina’s binnen 5 seconden te omcirkelen. Is dit niet het geval? Kijk dan naar welke elementen er niet omcirkeld zijn en ga daarmee aan de slag. Ga op zoek naar praktijkvoorbeelden. Surf rond en gebruik succesvolle websites als voorbeeld. Na je verbeteringen herhaal je de test, totdat elk element op elke pagina is omcirkeld.
Waar ga ik heen?
Die vraag moet je de bezoeker zichzelf nooit laten stellen. Jij bepaalt waar de bezoeker heen gaat. Maak de navigatie zo gemakkelijk en intuïtief mogelijk. De weg van ‘home’ naar ‘winkelwagen’ of ‘vraag offerte aan’ moet voor de bezoeker net zo logisch zijn als de weg terug naar Google.
De bezoeker moet altijd direct kunnen zien wat de meest waarschijnlijke locatie is voor de gezochte informatie. Gebruik daarvoor een logische indeling van de secties en subsecties. Denk erover na hoe je die benoemt. Een sectie ‘diensten’ bijvoorbeeld is erg vaag. Als je 3 á 4 duidelijke diensten aanbiedt, noem die dan als secties. Bijvoorbeeld ‘SEO’, ‘SEA’ en ‘Content writing’. Houd altijd je zoekmachinemarketingstrategie in de gaten. Als je een sectie ‘contact’ noemt, is het overbodig subsecties in te richten voor ‘contactformulier’ en ‘contactinformatie’. Bol.com is een goed voorbeeld van een website waarbij deze secties en subsecties goed zijn ingericht.

Logica is hierbij het sleutelwoord. Zet je belangrijkste elementen ‘vooraan’ op je pagina. Op de homepage plaats je natuurlijk al je secties en subsecties. Maar is dat nodig op elke pagina? Misschien volstaat een beknopte versie. Stel je voor dat een bezoeker zich bevindt op de pagina voor ‘herenkleding’. Wellicht is het dan verstandig extra ruimte in te richten voor de bijbehorende subsecties en de navigatie voor vrouwen te beperken. En vergeet ook je utilities niet. Daarmee bedoel ik ‘inloggen’, ‘aanmelden’, ‘taal’, ‘winkelwagen’, etc. Volg wederom de conventie die hierbij weer geldt en plaats deze rechts bovenaan. De utilities maken je uiteraard minder prominent dan de secties.
Oogsturing & zoekbar
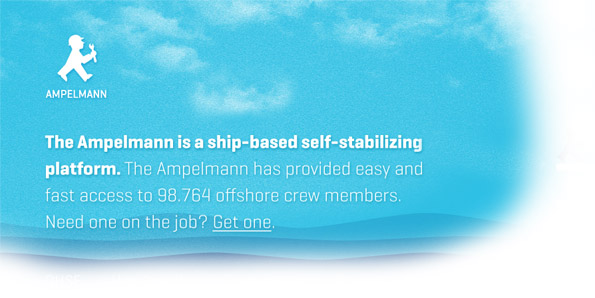
Maak hierbij gebruik van oogsturing. Waar wil jij dat de bezoeker heen gaat? Geef die elementen een opvallende kleur, afwijkend van de rest van de kleuren op je website. Maar ook spelen met de grootte en het lettertype behoren tot de mogelijkheden. Een goede methode om de bezoekers op je website meteen bij de hand te pakken is de zogenaamde ‘welcome blurb’. Een groot opvallend blok als kern van je homepage, die zonder scrollen meteen zichtbaar is. Deze zou je natuurlijk kunnen gebruiken om de bezoeker te laten weten wat jouw website doet en waar deze in uitblinkt. Maar de welcome blurb kan je ook prima gebruiken om een grote zoekbar te plaatsen. Of een belangrijke ‘call to action’ of verwijzing naar je ‘hot page’.

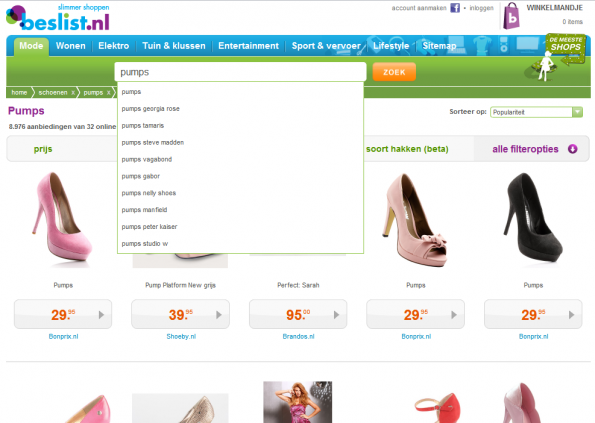
Een groot deel van de bezoekers heeft zó veel haast, dat de behoefte aan een zoekbar niet te onderdrukken is. De regel hierbij is dan ook dat élke website, die een redelijke hoeveelheid aan informatie bevat, over een zoekbar móet beschikken. Een substantieel deel van je bezoekers geeft hier de voorkeur aan en feitelijk gezien is dit vaak ook de snelste weg naar de gezochte informatie. Plaats die zoekbar op een logische plaats. Linksboven in de navigatie bijvoorbeeld. De zoekbar is bedoeld om het zoeken te vereenvoudigen, dus houd hem zo simpel mogelijk. Zoekopdrachten specificeren wordt sterk overgewaardeerd. De zoekbar zou elke match moeten geven met de ingevoerde term. Beslist.nl heeft dit begrepen. Ondanks het feit dat het een verzamelplaats is van elk denkbaar product, is de zoekbar zo kaal als Steve Ballmer.

Conventies hebben altijd gelijk
Natuurlijk is het vaak lonend en sowieso verleidelijk om creatief te zijn. Maar soms hebben conventies gewoon gelijk. Houd je dan ook aan die conventies. De winkelwagen wordt rechts bovenaan verwacht. Altijd. De Site-ID staat links bovenaan. Altijd. De mogelijkheid om in te loggen, wordt rechts op de pagina gezocht. Altijd. Volg die conventies en houd je website/webshop gebruiksvriendelijk. Voorkom dat je bezoeker gefrustreerd raakt. Vergeet niet dat de bezoeker de ‘backknop’ en Google altijd feilloos weet te vinden.
Mijn conclusie? Veel websites en webshops zien er vandaag de dag goed uit. Ze bevatten sociale elementen en slagen erin de bezoeker te verleiden een aankoop te doen of een offerte aan te vragen. Ook de producten zijn vaak geweldig en de mogelijkheden om die te bekijken of zelfs te passen worden op je afgevuurd. Toch wordt het meest vanzelfsprekende doch essentiële element vaak vergeten: een logische en intuïtieve weg door de website, die de bezoeker zonder nadenken weet te vinden. Een element dat, mits goed toegepast, voor een enorme stijging in je conversie ratio kan zorgen. Ik noem het navigationalisme.