
Animeer naar een hoger niveau
Als kind op de camping wist je al: animatie, dat is leuk.
Als marketeer die een sterk merk in de markt moet zetten weet je straks: animatie, dat is belangrijk.
Animaties sturen oogballen in de richting die jij wilt. Ze houden de aandacht vast. Ze brengen het niveau van je boodschap - je website - omhoog.
Maar: heb je wel eens de aftiteling van een tekenfilm gezien? Ze kosten veel tijd, en dus geld. Hoe weet je nu hoe ver je hierin kan gaan?
Animaties hoeven niet altijd groots en ingewikkeld te zijn. Juist met subtiele interacties tijdens het scrollen, het wachten op het laden van een scherm of bij gebrek aan zoekresultaten maak je het verschil.
Een formulierveld dat rood oplicht en wiebelt als het niet goed wordt ingevuld. Een button die van kleur verandert als je met je er met je muis overheen beweegt en daarmee laat zien dat je erop kan klikken. Een afbeelding die inzoomt of een icoon of illustratie dat animeert als je erlangs scrollt.
Deze micro-animaties vallen niet direct op, maar trekken wel de aandacht van je ogen en maken de website intuïtief en gebruiksvriendelijk.

Scrollytelling
Natuurlijk kan het ook grootser en meeslepender. Scroll Animation en Parallax Scrolling Effect hebben bijvoorbeeld veel impact. Een vorm van webanimatie waarbij de content heel smooth - stap voor stap - op je scherm verschijnt wanneer je scrolt. Dat gebeurde ook toen je op onze website terecht kwam.
Subtiel met grote impact voor de beleving van de bezoeker.

Daar kun je nog een stap verder in gaan waarbij je ook onderdelen laat animeren terwijl je scrolt.
Webanimatie waarvan je letterlijk dorst krijg:

Prikkelen, informeren en entertainen. Dat is het effect.
Deze vorm van webanimatie leent zich perfect voor het vertellen van een verhaal.
Storytelling. Of eigenlijk: scrollytelling.
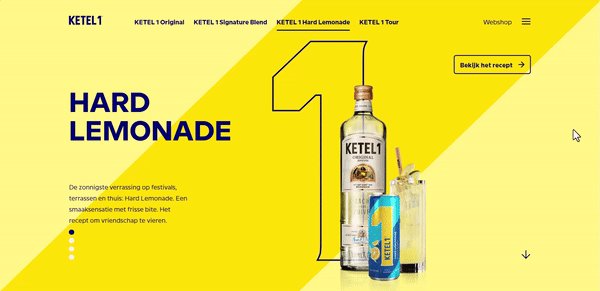
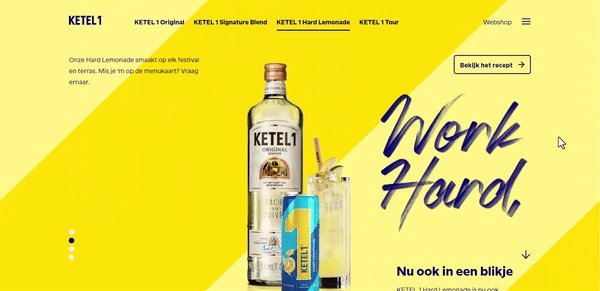
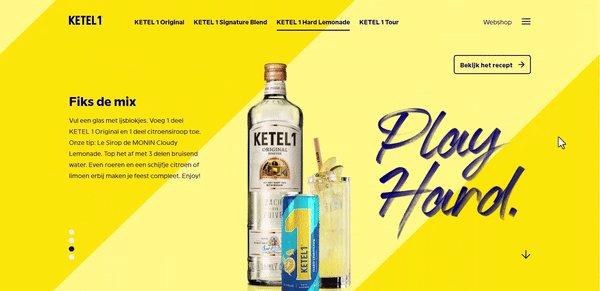
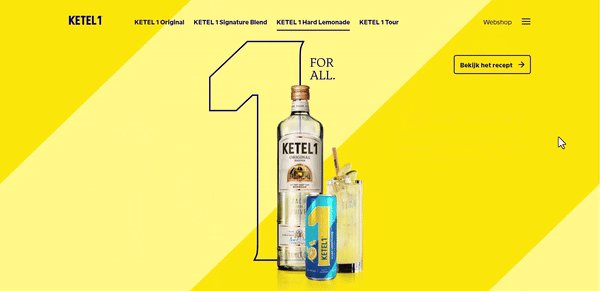
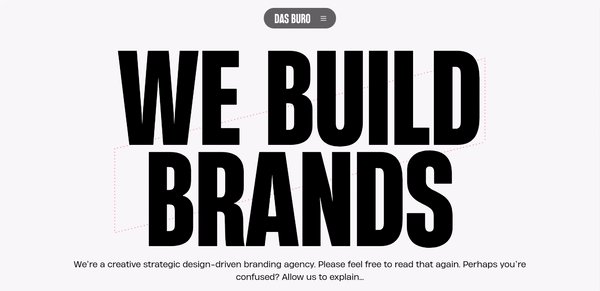
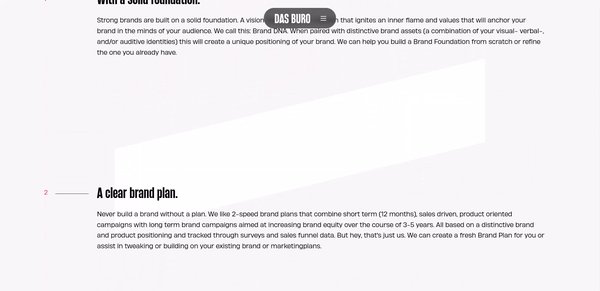
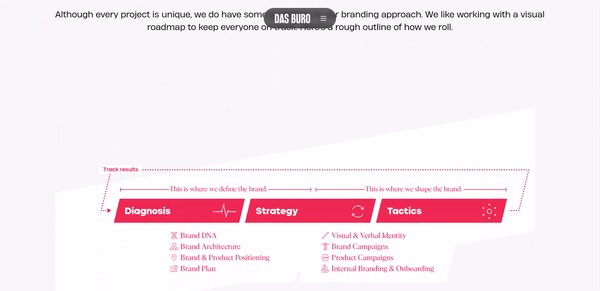
Terwijl je scrollt gebeurt er van alles. Je wordt geprikkeld, je krijgt informatie, je wordt geëntertaind. De mix van storytelling en scrollen brengt de bezoekers steeds weer iets nieuws. In onderstaand voorbeeld zien we een sterk staaltje scrollytelling, waarbij Das Buro uitlegt hoe zij sterke merken bouwen.

En om dat verhaal te ondersteunen knalt hun portfolio van het scherm met behulp van video’s, gifjes en micro-animaties.
Uitdagingen van webanimatie
Je website animeert natuurlijk niet vanzelf. Er zit behoorlijk wat technologie achter. Met GIFjes, SVG-, CSS-animatie en video’s kun je heel veel bereiken. Nu is video animatie een andere tak van sport. We doelen hier op het toevoegen van video’s binnen je website via YouTube.com of als WebM-bestand, om die laadtijd weer zoveel mogelijk te beperken.
Voor micro-animaties werken wij zoveel mogelijk met CSS animatie. Het grote voordeel van CSS animatie - mits je je code goed schrijft - is dat deze weinig tijd nodig hebben om in te laden.
Lottie.js is een open-source bestandsformaat dat we gebruiken voor het opslaan van animatiebestanden. Deze technologie geeft ons de mogelijkheid om mooie animaties te maken, die net zoals bij CSS animaties, geen zware bestanden oplevert. Met Lottie.js. maken we animaties in Adobe After-Effects, waarmee we de bestanden exporteren als SVG-animatie.
Webanimatie is niet iets wat je ‘zomaar’ toevoegt aan een website. Animaties zijn onderdeel van het gehele ontwikkelproces. Wat is het nut? Wat wil ik ermee bereiken? Tijdens het ontwerpproces denk je al na over welke interacties je verwerkt om de vooraf gedefinieerde doelstellingen te bereiken. Vervolgens is het de uitdaging om de bedachte interacties duidelijk over te brengen aan de developer, zodat deze precies weet wat er verwacht wordt.
Development bepaalt welke technologie wordt toegepast. Belangrijk is dat deze technologie er niet voor zorgt dat je website ‘zwaar’ wordt. Grote bestanden zorgen namelijk voor extra laadtijd, extra laadtijd heeft gevolgen voor je vindbaarheid en doet een beroep op het geduld van je bezoekers. Daar kun je nog zoveel originele laadanimaties tegenaan gooien, de bezoeker haakt uiteindelijk toch af.
Vandaar dat wij graag met SVG- en CSS-animaties werken. Daarnaast hebben we te maken met verschillende browserversies, devices en schermgroottes. De technologie die je kiest voor animaties op je website moet dit allemaal ondersteunen.
Handig als je webbouwer hier verstand van heeft. Wij van Slik, raden je daarom Slik aan.